Log in to openhabian with ssh i.e.:
ssh openhabian@openhabian
Install snap:
sudo apt install snapd
Install velbus-tcp:
sudo snap install velbus-tcp
Get the script from mdar.co.uk page:
wget https://mdar.co.uk/dl/velserv-setup.sh
Make it executable:
sudo chmod a+x velserv-setup.sh
WARNING! The script doesn’t perform any checks) it’s work in progress) – read the script before executing. The script setups and runs velserv
Execute the script with:
sudo ./velserv-setup.sh
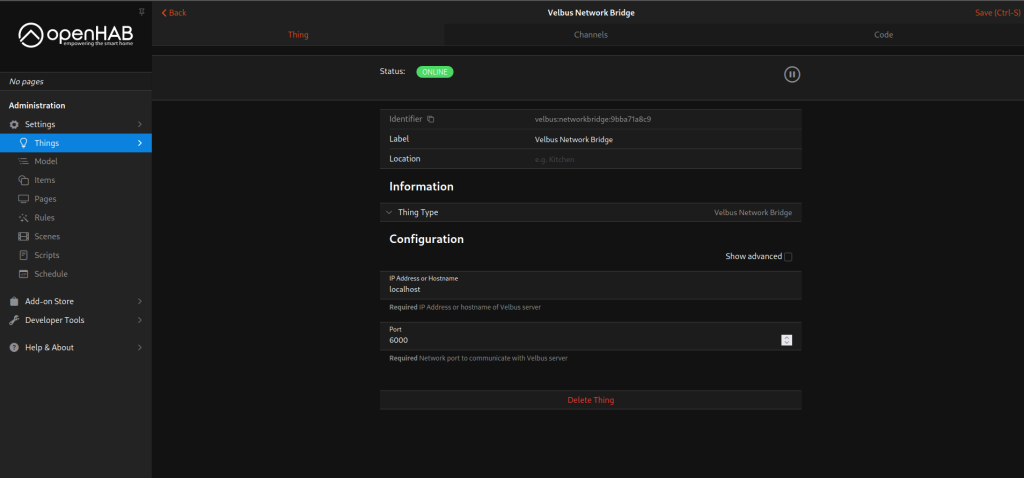
Add Velbus Bridge in openHAB bindngs
Set the Velbus bridge using server: localhost and port 6000. Wait a while – it will be off line for a few seconds. That’s how it looks:

Open VelbusLink
Select connect to network
Use your server Ip or hostname, port 6000
IMPORTANT: untick the TLS box!!
Troubleshooting:
From server terminal: “systemctl status velserv” shows the status. If the velserv restarts every few seconds – it might be caused by invalid USB gateway name.
Make sure the gateway is connected:
openhabian@openhabian:~ $ lsusb -d 10cf:
Bus 001 Device 003: ID 10cf:0b1b Velleman Components, Inc. VMB1USB Velbus USB interface
openhabian@openhabian:~ $ udevadm info -q property /dev/bus/usb/001/003 | grep DEVPATH
DEVPATH=/devices/platform/scb/fd500000.pcie/pci0000:00/0000:00:00.0/0000:01:00.0/usb1/1-1/1-1.3
That path should be the same as reported by “stemctl status velserv”. If it’s different it needs to be changed in “/etc/systemd/system/velserv.service”